ワイヤーフレームを作成する前に
ワイヤフレームとは、WebページやUI内の要素がどのように配置、レイアウトすることを視覚的に概説する設計図です。ウェブサイトやUIを構築しようとする人にとって、デザインの下書きであるワイヤフレームは構築を開始する基礎となります。ワイヤーフレームの作成には、基本のルールとして、以下の二つのことに気をつけてほうが良いのです。
1. 色はありません。ワイヤフレームは、デザインの骨組みに集中することを目指しています。アイテムを区別するために実際に色を使用する必要がある場合は、様々なグレートーンを使用してその違いを表示します。
2. 画像がありません。ワイヤーフレーム作りでは、用途を優先事項として考えられます。イメージとそのサイズを配置する場所を指定するには、その代わりに "x"を使用して寸法を決めるサイズの四角いボックスを使用します。
ワイヤーフレーム作成の4つのステップ
1. WebページやUIに掲載するものを洗い出して、整理する。
ページにはどんなものを載せるべきのか、ロゴ、バナー画像、会社名、会社紹介、連絡先、提供するサービスなど思い出すすべてのことを書き出します。次に、その性質に応じて、情報をグループしてまとめます。さらに、情報に優先順位を付けます。例えば、会社名とロゴは高い優先順位と思われて、ワイヤーフレーム作成時には目立つ位置に配置する必要があります。
2. 以上の情報をレイアウトする。
Webサイトのレイアウトにはマルチカラム、シングルページ、フルスクリーンなどいろいろな種類がありますが、一般的にはヘッダー、コンテンツ、ナビゲーション、フッターなど基本の要素が含まれます。適切なレイアウトタイプを選んで、整理した情報をこれらの基本要素に対応して、ページ内に配置します。

3. 紙に下書きをする。
レイアウトにより、紙で情報を配置して、ワイヤーフレームの下書きを描きます。描き途中で新たな載せたい情報が思い出したり、掲載必要がないと思う情報を削除したりして、ワイヤーフレームの構成を最適化にします。
4. ツールでワイヤーフレームを作成する。
Edrawでワイヤーフレームを簡単に作成する
ここでは、Edrawを使ってワイヤーフレームを簡単に作成する方法を8つのステップで説明します。
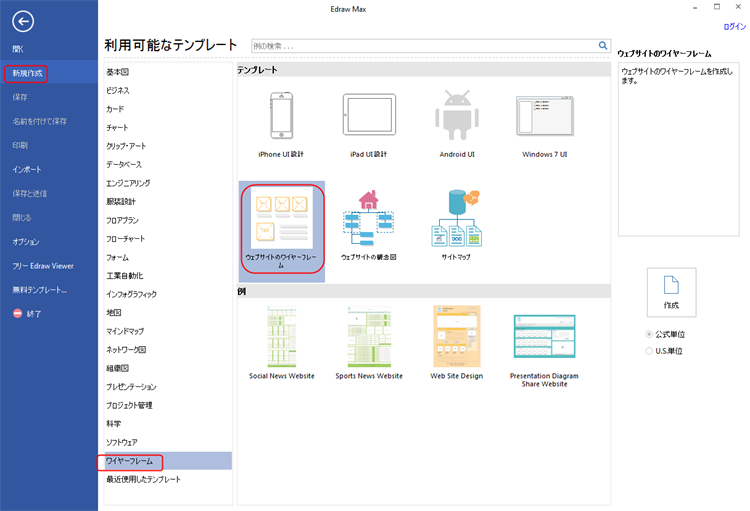
1. Edraw ワイヤーフレームツールを起動する

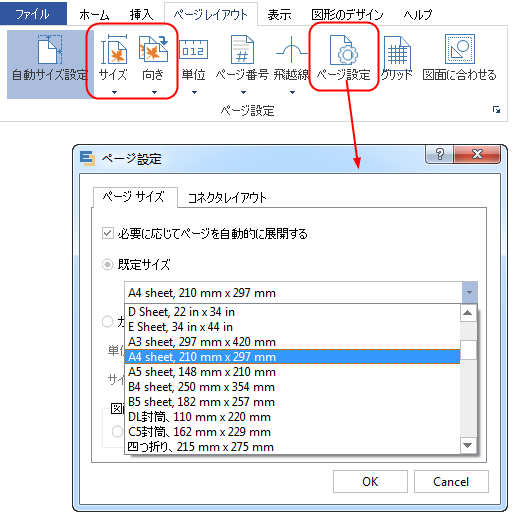
2. ワイヤーフレームページサイズを設定する
「ページレイアウト」にあるページ設定におけるボタンにより、ワイヤーフレームのページサイズを設定します。自動サイズ、既定サイズやカスタマイズサイズなどのオプションがあり、デザインのご要望によって選んでください。

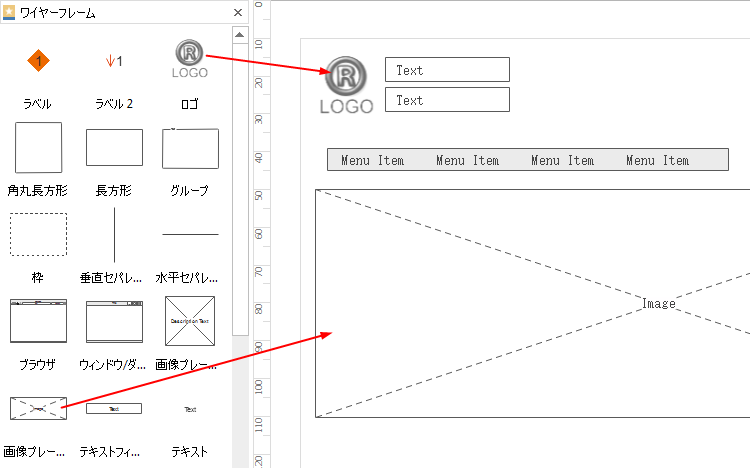
3. ワイヤーフレーム素材を追加する
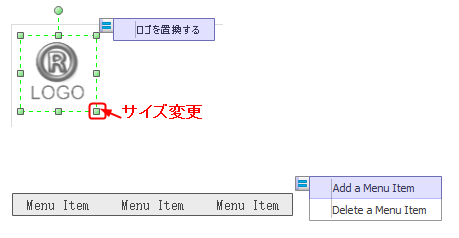
下書きに基づいて、左側にあるライブラリから、ロゴ、画像、ヘッダーなどの情報を示す必要のワイヤーフレーム図形をドラッグして、キャンバスにドロップします。素材や図形に色、サイズなどをカスタマイズすることができます。


ワイヤーフレーム素材の使い方の詳しくはワイヤーフレーム設計用のフリーベクター素材でご覧ください。
4. レイアウトをきれいにする
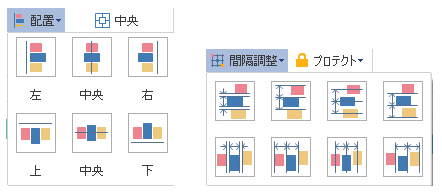
ワイヤーフレームをきれいにレイアウトするには、ホームメニューにある「配置」と「間隔調整」ボタンをポイントして、選ばれた図形を自動配置、整列します。


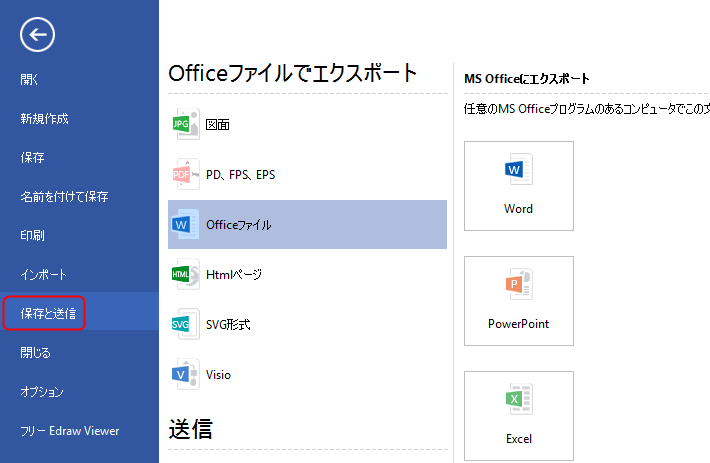
5. ワイヤーフレームをエクスポート、共有、印刷する

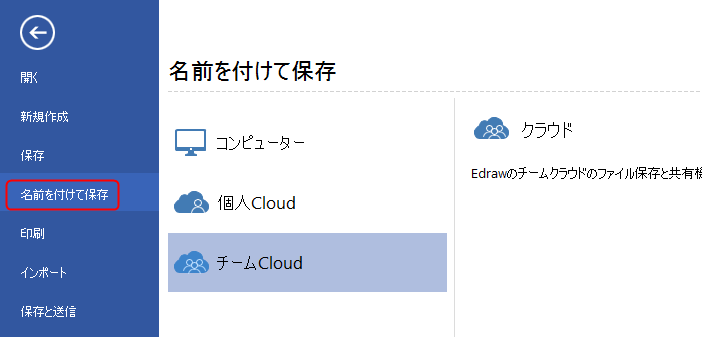
Edrawは、クラウド保存と共同作業もサポートします。ワイヤーフレームをチームクラウドに保存すると、仕事チームのメンバーの全員がそれを見え、情報を取ることができます。情報共有、協力交流などに役に立ち、Web制作を進めることができます。

ファイルタブをクリックして、印刷を選んでから、ワイヤーフレームのプレビューが自動的に表れてきます。プレビューの下にあるページの矢印で、すべてのページをチェックできます。ダイアグラムのページが印刷紙より大きい場合は、ダイアグラムが1枚以上で印刷されてくるようになります。1枚だけでいいなら、「そのほかの印刷設定... 」をクリックして、自動調整を選択します。
