近年、最も重要なコンテンツマーケティングツールの1つとして、インフォグラフィックスの使いが世界中に広まっていきます。けれど、インフォグラフィックが大きな画像としてウェブサイト上で共有されているだけで、SEO対策になれるのに疑いをさしはさむ人がいます。Googleはインフォグラフィックを識別できますか?インフォグラフィックスはあなたのウェブサイトのランクを上げるのに役立つのでしょうか? 答えは間違いなく「はい」です。ここでは、SEOに役立つインフォグラフィックを作成するポイントやヒントをご紹介します。
1. インフォグラフィックを魅力的で共有しやすくする
インフォグラフィックスは単なるテキストよりも読者の注目を集めています。優れたインフォグラフィックは、特にコンテンツが説得力があり魅力的である場合に、ネットワーク上の人々が共有する可能性が高くなります。人々は読み価値のあるものを共有するというわけで、人々が興味を持っている、または頻繁に言及されている注目やトップの話題を選ぶのは良いのです。インフォグラフィックを広めるための素晴らしいプラットフォームであるソーシャルメディアサイトを活かしてください。

2. コンテンツ形式を最適化する
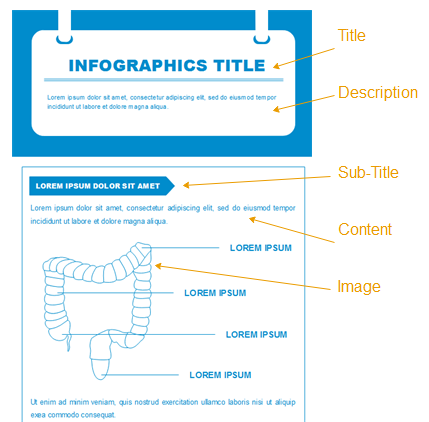
「魅力的」は唯一の標準ではありません。コンテンツの他に、検索エンジンにぴったりしたコンテンツ形式を維持する必要があります。たとえば、インフォグラフィックが何を話しているかを要約した適切な見出しから始めなければなりません。タイトルの下には、簡単な説明をいくつか記載します。インフォグラフィックの本文は、サブタイトル、テキスト説明、画像ともあるいくつかのセクションに分かれています。厳密にこの構造に従う必要はありませんが、少なくとも混乱しないでください。

3. 適切なalt属性を追加する
インフォグラフィックが大きな画像となることは多いため、Googleがテキストに従ってクロールできるように、適切なalt属性で画像にタグを付ける必要があります。alt属性が正確でぴったりするかどうかを確認してください。インフォグラフィックをWebページ上のセクションに分割した場合は、各々の画像にalt属性を追加する必要があります。
4. インフォグラフィックをボットに読みやすくする
インフォグラフィックを大きな画像としてアップロードするのはいつでも簡単です。しかし、可能であれば、HTML版を作成する方が良いでしょう。イメージバージョンとコードバージョンは異なる効果をもたらすからです。画像バージョンは、Pinterest、Google+、Instagramなどの画像ベースのソーシャルメディアで簡単に公開、宣伝できます。コードバージョンは、ブログ、記事投稿などのテキストベースのウェブサイトに適しています。テキストがコード化されており、検索エンジンのボットで読み込まれることが可能で、HTMLバージョンは画像バージョンよりも簡単で高速に検索エンジンにクロールされることができます。

5. 他人が共有可能な埋め込みコードを作成する
埋め込みコードを作成すると、人々はソーシャルネットワーク上で共有するだけでなく、自分のウェブサイトで共有するのに役立ちます。「埋め込みコード」は、コードをコピーして貼り付けるだけで、自分のWebページにインフォグラフィックを表示できるHTMLコードの一部分です。あなたのインフォグラフィックスが他人に埋め込みコードで自分のウェブサイトにはめ込まれるなら、よりもっとのバックリンクを取得するは可能です。
