IOS、AndriodなどのUI設計、ウェブサイトインターフェースデザインに使え、600個以上のフリーベクターのワイヤーフレーム素材はここでご用意しています。ワイヤーフレームデザイナーや初心者がワイヤーフレームを作成する時にご参考としてください。
ワイヤーフレームキット
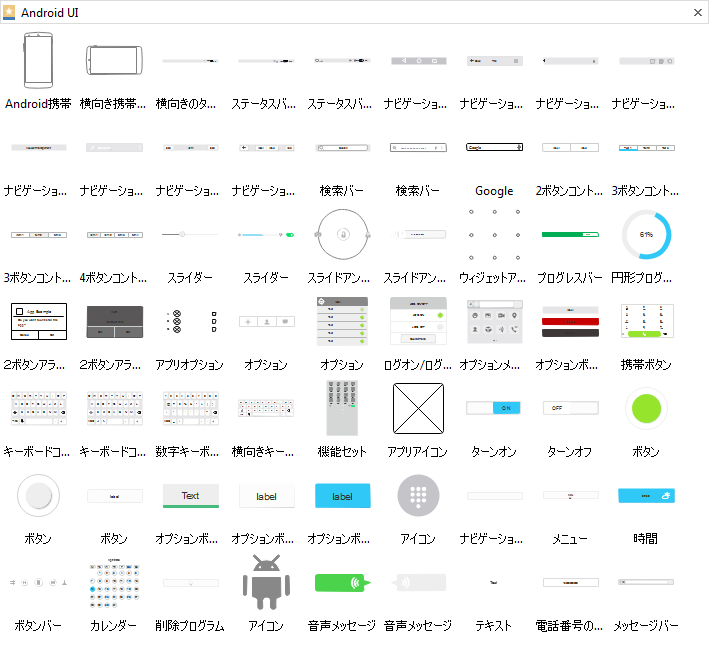
ワイヤーフレームを作成する時に少しお手伝いとして、Edrawワイヤーフレームツールには、ワイヤーフレームキットが組み込まれています。ロゴ、枠、ブラウザ、画像プレースホルダー、テキスト、様々なボタン及びシンプルな基本アイコンなど、600個以上のフリーベクター素材をご利用いただけます。これらの素材は、IOS、AndriodなどのUI設計、ウェブサイトインターフェースデザインに非常に役立ちます。
Webサイトワイヤーフレームキット
ロゴ、枠、ブラウザ、画像プレースホルダー、テキスト、タブ、ビデオプレーヤー、スライダー、検索ボックスなどWebサイトを設計する時に必要とされるアイコンや図形を含みます。

IOS UI設計に適用できるIOSワイヤーフレームキットです。シンプルな素材もあり、そのままで使える色付けのものもあります。このIOSワイヤーフレームキットを使って、見た目が良いIOS UIのワイヤーフレームを作成できます。




その他のワイヤーフレームアイコン
IOS、AndriodなどのUI設計、ウェブサイトインターフェースデザインなど専用のワイヤーフレームキットのほかに、よく見られるシンプルな基本アイコン集とタッチ操作の図形も提供されます。これらのアイコンや素材に、色、サイズなどを自由にカスタマイズすることは可能です。


ワイヤーフレーム素材の使い方
前文で紹介されたワイヤーフレーム素材の素材はすべてEdrawワイヤーフレームソフトで無料で利用できます。これらのワイヤーフレーム素材は、色、サイズ、回転、結合/分解、レイアウトなどご要望のように編集することができます。では、ワイヤーフレーム素材はどのように使うのでしょうか?以下はワイヤーフレーム素材の使い方について説明します。
ドラッグ&ドロップ

クイック書式設定
図形をクリックして、方形のハンドルをドラッグしてサイズを調節し、円形のハンドルで図形を回転します。右上隅にあるショートメニューを介して、テキスト、図形置換、前後位置調整などクイック書式設定して図形をご要望のように編集します。

結合/分解
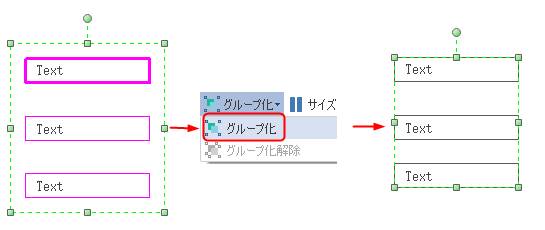
ホームメニューにおける「グループ化」ボタンにより、ソフトに組み込みの既製の素材を分解して、ご要望の図形を追加して新たなワイヤーフレームアイコンを得ることができます。

また、異なる素材を組み合わせて、グループ化して、1つとして編集、移動などの使いは可能です。

レイアウト
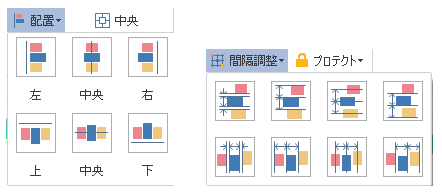
図面におけるアイコンや図形をレイアウトするには、ホームメニューにある「配置」と「間隔調整」ボタンをポイントして、選ばれた図形を自動配置、整列します。

新たな図形を描く
ワイヤーフレームキットにお気に入りの素材やアイコンは見つけられない場合は、ソフトに搭載された図形デザインツールを使って、自らで新たな素材を描くすることができます。
